《数据可视化之美》阅读(二)
第2章 曾经的堆叠时间序列
——讲述故事在信息可视化中的重要性
问题+可视化场景+数据=故事
创建好的信息可视化需要具备多种才能,虽然这已经被人们广为认可,但是仍然存在一项技能在更正式的场合下往往会被人们忽略——可能因为几乎每一个可视化创造者都潜意识中做到了这一点,也可能因为它是整个可视化过程如此自然而然的一个部分以至于看起来似乎不值一提。这种技能就是讲述故事的能力。
讲故事的意义:
- 帮助人们理解为什么所展现的数据对生活的某些方面是重要的或相关的;
- 让数据产生持久效应,被人们记住
为什么说问题+可视化场景+数据=故事呢?
绝大多数可视化故事会以某类问题作为开场,引导读者进入某个主题或者场景中,在该主题或场景中,数据所蕴含的意义最为丰富。故事的多个关键部分会作为一些组成环节嵌入到可视化的特定场景中。可视化场景经常是作为信息图片或者可视化的介绍文本的一部分。可视化场景提供了解答下述问题的信息:
- 我们正在看的是什么数据?
- 这份数据存在于什么时间段内?
- 哪些显著的时间或者变化影响了这些数据?
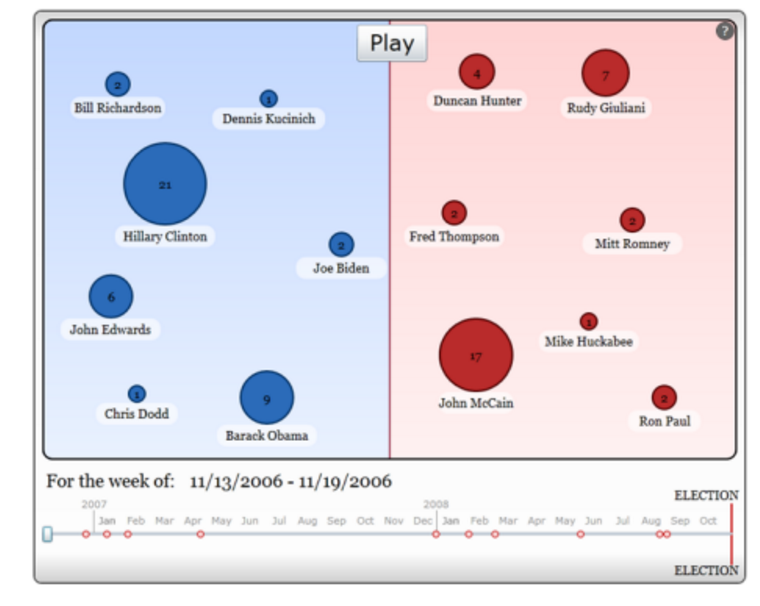
书中提到了一个例子,依旧是和第一章一样的2008年美国总统大选,不过这一次,我们关注的问题是“在2008年总统竞选过程中,《纽约时报》提及各个候选人的频度有多高?“。来看看具体的可视化展示:

那么加入我们对美国选举有一定了解,我们会比较快地从图中一些人名(如希拉里、奥巴马、麦凯恩)等了解到这是关于08年美国大选的数据。(结合了读者自身具备的相应知识。)(其中我认为还借助了一些民众普遍都知道的惯性知识,如蓝色代表民主党,红色代表共和党。)
那么针对我们上面提出的问题。这份可视化是放在了图中右上角那个问号中来呈现的,点击那个问号,读者才会知道这个可视化作品映射的是“每位总统候选人某一周在《纽约时报》上被提及的次数”。一旦了解这个信息,读者就可以大致明白该可视化所要表达的信息。因此,一个显式的、准确的场景介绍是多么地重要。
同时这份可视化是带有交互功能的,点击最上方的PLAY按钮,它会沿着时间轴顺次弹出一些点,显示可能以某种对数据产生了影响的重要事件。用户在点击了按钮后,仿佛完整回顾了这一周总统候选人的新闻关注度变化。那么如果将数据进行扩大,将时间段扩大到两年的话,这样的可视化呈现将反映出非常多的信息,帮助用户在一分钟内重温这一历时两年的总统候选大戏。
创建有效的可视化的步骤
三个关键步骤:
- 指定问题;
- 收集数据;
- 应用一种可视化展现方式。
制定问题
在收集数据之前来制定问题有助于我们收集针对性更强的数据。当为创建信息可视化而提出问题时,我们应该尽可能地关注以数据为中心的问题。那些以“在哪里(where)”、“什么时间(when)”、“有多少(how much)”或者“有多频繁”(how often)开头的问题通常都是不错的开始:它们使我们关注于在特定的参数集合内查找数据,因此更有可能找到适用于可视化的数据。不过对于“为什么(why)”开头的问题需要注意,因为这偏向于数据分析而不是描述。
收集数据
书中给出了一些提供了相应数据的网站,不过大部分都是美国本土的网站,当然国内也有大量数据查询网站,包括国家统计局官网等等,同时可以借助相关的API数据提供服务商来获取数据,不过一般需要相应的费用。
应用一种可视化展现方法
可视化展示有非常多的方式,我们来看看几种常见的:
- 尺寸 尺寸可以说是最常见的可视化方式了,而尺寸表现信息的主要方式是通过对比,来看看书中的例子:

色彩
色彩的展现方式主要是通过色彩的层次和色调,所以色彩更适合展现宏观趋势(尤其受气象图青睐,每天晚上七点半的天气预报就是例子)。但是色彩的问题也很明显,就是当数据集规模较小,或者相互之间区分度不大时,色彩间的色阶变化就不够明显,导致难以分辨。同时,色彩这种呈现方式对色盲人群不友好。
位置
基于位置的展现方式就是把数据和某些类型的地图关联起来,或者把它和一个真实或虚拟地方相关的可视化元素进行关联。第一章中改良过的美国大选投票情况图中,保留了每个州的位置信息,便于读者根据个人经验和背景加速吸收相关信息。网络
网络展现方式显示了数据点之间的二元连接。现在用到这种方式最多的地方在于社交:通过图中点和线的密度可以知道社交圈的大致构成。
时间
借助于当前可视化技术的交互功能和动画功能更加丰富,使用时间轴来反映一段时间内的数据变化显得更加生动和形象。上面提到的“《纽约时报》总统候选人关注度”中就使用了时间轴。这种方式适用于为期一段时间的一些活动,如股票、选举结果、比赛赛事等等。应用多种可视化展现方式
可视化展现方式当然是可以多种共同使用的,不过要注意设计,否则导致无关信息过多,适得其反。
总结
通过书中的实例体会到了可视化中“故事”的重要性,包括组成故事的“问题”、“数据”以及“可视化场景”。当然目前仍处在初步了解阶段,针对如何具体地设计,以及在代码层面上进行实现,还需要后续的学习。